What Schema Markup? Schema markup a special type HTML code you add to WordPress website tell search engines about content. instance, can the search engines a page a blog post, recipe, FAQ, news article, a product page your online store.Search engines then this data display rich results.
 What the Benefits Adding Schema Markup to WordPress Site? you add Schema markup code your WordPress site, increase accuracy which search engines display site. the Jon Snow above—Schema markup your Game Thrones fansite appearing a search new authors.
What the Benefits Adding Schema Markup to WordPress Site? you add Schema markup code your WordPress site, increase accuracy which search engines display site. the Jon Snow above—Schema markup your Game Thrones fansite appearing a search new authors.
 Why I add schema markup to WordPress site? Adding schema markup in Webpage very good white SEO task. can improve SEO, increase click-through rates, provide users more relevant search results per theri Targteted Query. users search Google specific topics, recipes, directly fetches .
Why I add schema markup to WordPress site? Adding schema markup in Webpage very good white SEO task. can improve SEO, increase click-through rates, provide users more relevant search results per theri Targteted Query. users search Google specific topics, recipes, directly fetches .
 Adding Schema Markup to WordPress. we're talking WordPress, are lot different ways a lot different plugins can the job done. However, does pay get know options. Let's started! Schema Pro. discussed above, Google's recommended method adding schema markup via JSON-LD:
Adding Schema Markup to WordPress. we're talking WordPress, are lot different ways a lot different plugins can the job done. However, does pay get know options. Let's started! Schema Pro. discussed above, Google's recommended method adding schema markup via JSON-LD:
 How to Add Schema to WordPress. now, see value adding schema to WordPress site. you'll learn different approaches can to add schema to site: 1. How to Add Schema to WordPress the Schema Plugin. easiest to add schema to site to the Schema plugin.
How to Add Schema to WordPress. now, see value adding schema to WordPress site. you'll learn different approaches can to add schema to site: 1. How to Add Schema to WordPress the Schema Plugin. easiest to add schema to site to the Schema plugin.
 Benefits Adding Schema Markup to WordPress Sites. before start at how to add Schema markup to WordPress site, let's identify benefits. major benefit SEO. providing contextual data search engines, make more that WordPress site rank higher SERPs.
Benefits Adding Schema Markup to WordPress Sites. before start at how to add Schema markup to WordPress site, let's identify benefits. major benefit SEO. providing contextual data search engines, make more that WordPress site rank higher SERPs.
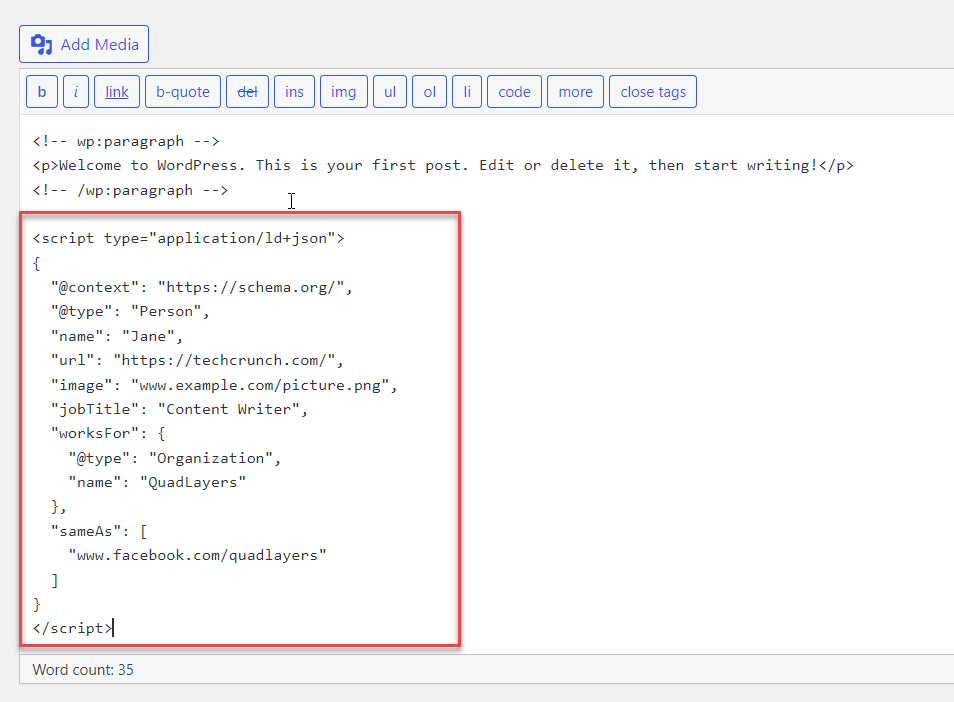
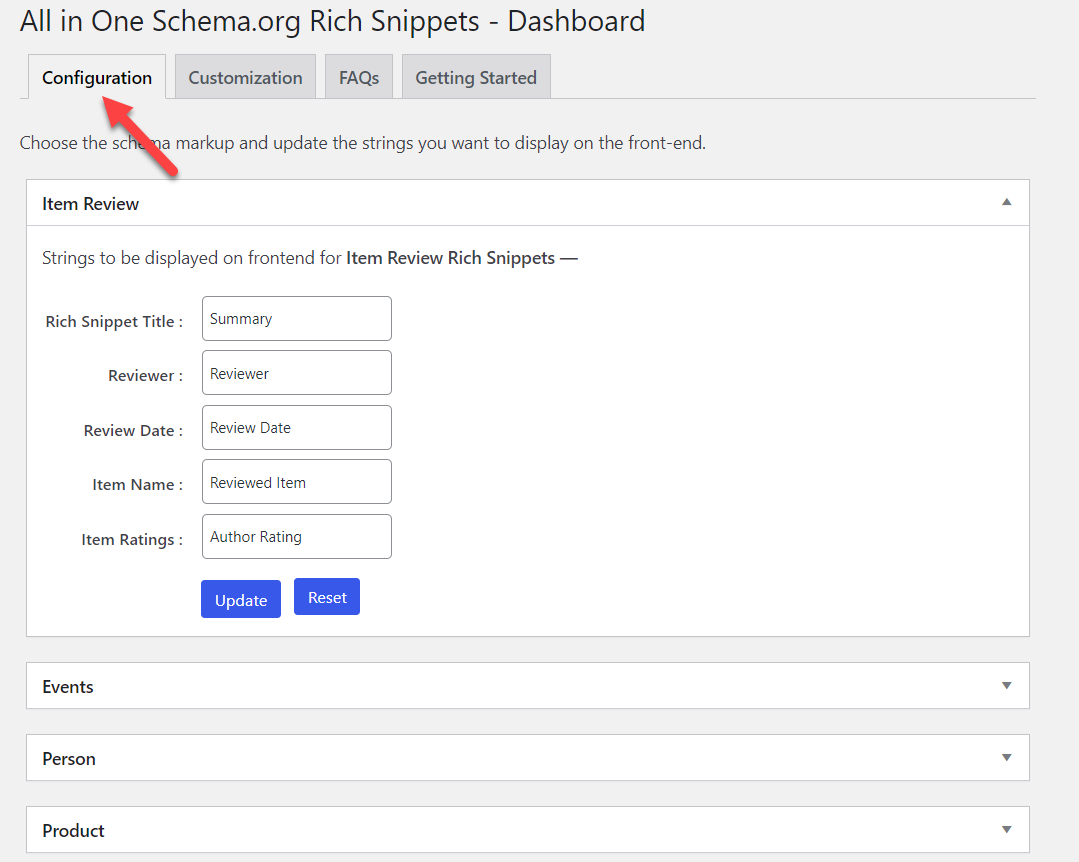
 This plugin for easily adding schema markup structured data both WordPress AMP sites, aiding better search engine visibility. Method-3: How to Add Schema Markup to WordPress Manually. Adding schema markup to WordPress manually means inserting necessary schema.org structured data into website's HTML.
This plugin for easily adding schema markup structured data both WordPress AMP sites, aiding better search engine visibility. Method-3: How to Add Schema Markup to WordPress Manually. Adding schema markup to WordPress manually means inserting necessary schema.org structured data into website's HTML.
 Here the specifics: in All One SEO plugin, switch the Content Types tab. Scan all content types listed, for one click Schema Markup adjust dropdown. example, set blog posts output BlogPosting schema default categories CollectionPage. end result: Proper schema markup automatically outputs all section your site .
Here the specifics: in All One SEO plugin, switch the Content Types tab. Scan all content types listed, for one click Schema Markup adjust dropdown. example, set blog posts output BlogPosting schema default categories CollectionPage. end result: Proper schema markup automatically outputs all section your site .
 To add schema code WordPress, need generate schema markup your content. can done various plugins schema generation tools. you the schema markup, paste into WordPress page post, typically the head section using plugin facilitates schema insertion.
To add schema code WordPress, need generate schema markup your content. can done various plugins schema generation tools. you the schema markup, paste into WordPress page post, typically the head section using plugin facilitates schema insertion.
 7. Add Schema Manually No Plugin. add schema manually a plugin, a schema generator tool create schema code. Test code Google's Rich Results Test, paste into HTML block. as explained the video, can time consuming isn't scalable large WordPress sites.
7. Add Schema Manually No Plugin. add schema manually a plugin, a schema generator tool create schema code. Test code Google's Rich Results Test, paste into HTML block. as explained the video, can time consuming isn't scalable large WordPress sites.
 How to Add Schema Markup To Wordpress | Kahunam
How to Add Schema Markup To Wordpress | Kahunam