Mengutip 99designs, mobile - first design adalah langkah memprioritaskan desain produk layar HP. Mobile-first design bukanlah strategi baru. Ia mulai dilirik orang sejak 2010. itu, CEO Google mengumumkan desainer perusahaannya fokus tampilan mobile. Itulah mengawali tren mobile-first design.
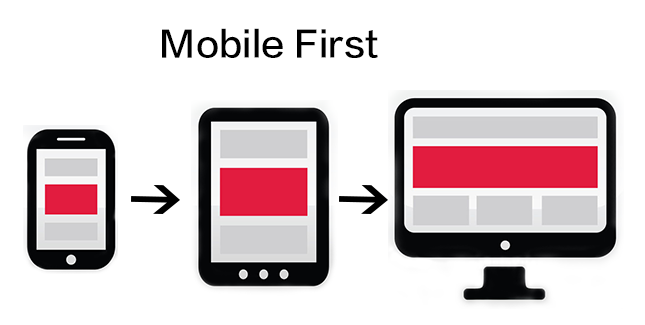
 Artikel akan membahas konsep Mobile-First Design, termasuk definisi, sejarah, kerja, fungsi, contoh, strategi penerapan, perkembangan terbaru terkait desain ini. Itu Mobile First Design? Mobile First Design adalah pendekatan desain dimulai merancang perangkat mobile terlebih dahulu, mengembangkan desain tersebut ukuran layar lebih besar .
Artikel akan membahas konsep Mobile-First Design, termasuk definisi, sejarah, kerja, fungsi, contoh, strategi penerapan, perkembangan terbaru terkait desain ini. Itu Mobile First Design? Mobile First Design adalah pendekatan desain dimulai merancang perangkat mobile terlebih dahulu, mengembangkan desain tersebut ukuran layar lebih besar .
 Jadi, mobile first design mengutamakan efisiensi, menampilkan fitur-fitur terpenting. Demi memenuhi kebutuhan tersebut, . mengutamakan konten, hal penting berikutnya perlu perhatikan adalah membuat desain mobile ramah bagi pengguna .
Jadi, mobile first design mengutamakan efisiensi, menampilkan fitur-fitur terpenting. Demi memenuhi kebutuhan tersebut, . mengutamakan konten, hal penting berikutnya perlu perhatikan adalah membuat desain mobile ramah bagi pengguna .
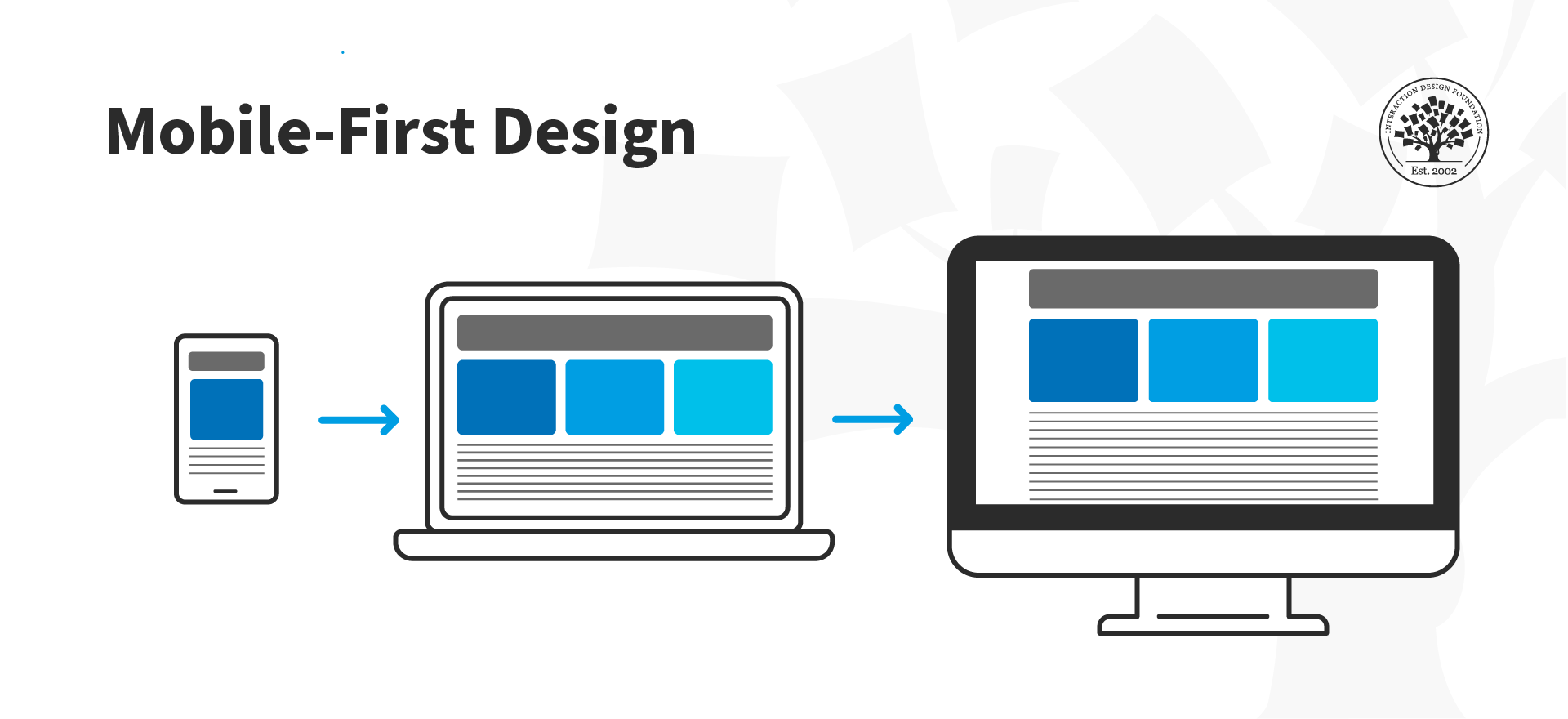
 Mobile-first design adalah pendekatan web development mengutamakan desain perangkat mobile sebelum diadaptasi layar lebih besar desktop. Pendekatan muncul sebagai respons terhadap perubahan perilaku user, mana semakin orang mengakses internet menggunakan perangkat mobile.Berbeda pendekatan tradisional biasanya dimulai desain .
Mobile-first design adalah pendekatan web development mengutamakan desain perangkat mobile sebelum diadaptasi layar lebih besar desktop. Pendekatan muncul sebagai respons terhadap perubahan perilaku user, mana semakin orang mengakses internet menggunakan perangkat mobile.Berbeda pendekatan tradisional biasanya dimulai desain .
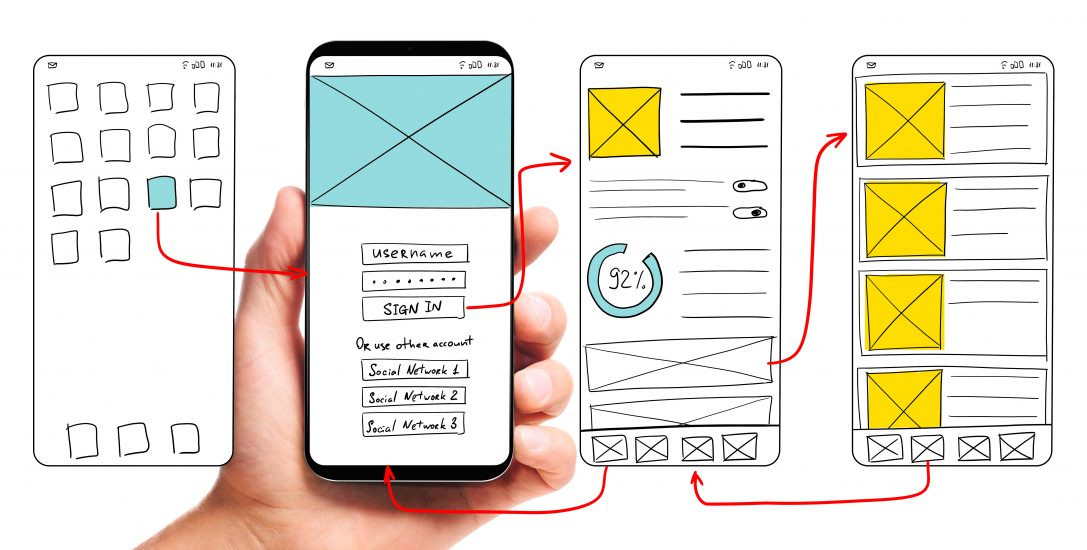
 The Mobile-First design process involves key steps ensure website optimized mobile devices first. Here's simplified effective approach: 1. Wireframing: Start creating wireframes your layout. Focus the content arrange screen size suit needs. helps visualizing structure flow .
The Mobile-First design process involves key steps ensure website optimized mobile devices first. Here's simplified effective approach: 1. Wireframing: Start creating wireframes your layout. Focus the content arrange screen size suit needs. helps visualizing structure flow .
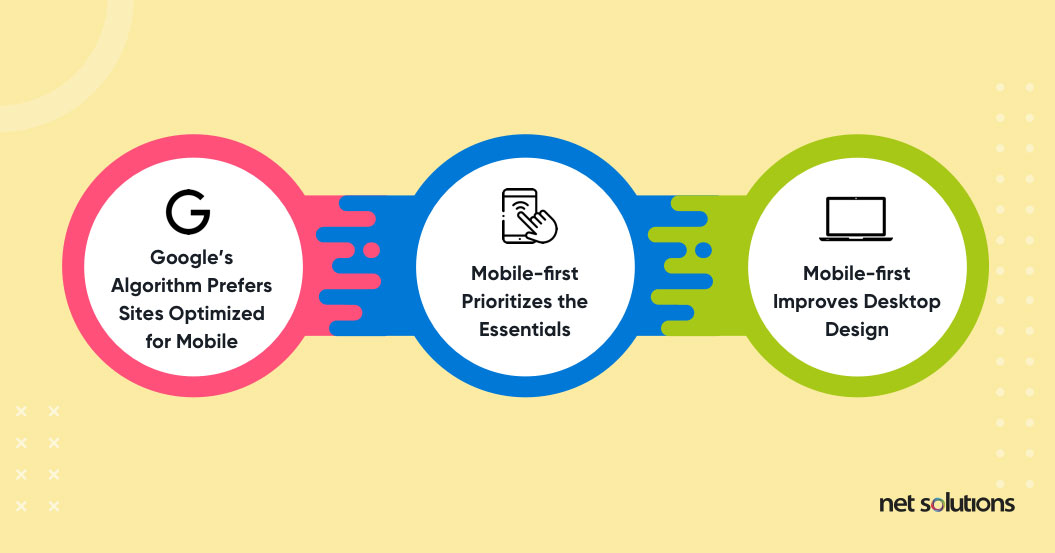
 Strategi Terbaik Mobile-First Design. Pengguna adalah fokus utama Anda. Inti desain mengutamakan pengguna mobile adalah menciptakan pengalaman hebat mereka. Anda mendesain, penting memikirkan mana, kapan, bagaimana pengguna berinteraksi situs perangkat mobile yang .
Strategi Terbaik Mobile-First Design. Pengguna adalah fokus utama Anda. Inti desain mengutamakan pengguna mobile adalah menciptakan pengalaman hebat mereka. Anda mendesain, penting memikirkan mana, kapan, bagaimana pengguna berinteraksi situs perangkat mobile yang .
 Mobile first design an approach embraces constraints smaller screens focuses what's indispensable users improve overall mobile User Experience (UX). mobile first design approach involves starting product design process designing the smallest device first progressively enhancing design features larger layouts—e.g., start designing .
Mobile first design an approach embraces constraints smaller screens focuses what's indispensable users improve overall mobile User Experience (UX). mobile first design approach involves starting product design process designing the smallest device first progressively enhancing design features larger layouts—e.g., start designing .
 Jadi, Mobile-First Approach adalah berpikir metode desain mengutamakan perangkat mobile terlebih dahulu, smartphone tablet, sebagai prioritas utama. Artinya, designer mulai merancang pengalaman pengguna perangkat seluler dulu sebelum memperluas rancangannya versi desktop.
Jadi, Mobile-First Approach adalah berpikir metode desain mengutamakan perangkat mobile terlebih dahulu, smartphone tablet, sebagai prioritas utama. Artinya, designer mulai merancang pengalaman pengguna perangkat seluler dulu sebelum memperluas rancangannya versi desktop.
 The mobile-first design approach guided a set principles aim optimize user experience, prioritize essential content, adapt varied screen sizes. fundamental principle mobile-first design the focus content prioritization. the limited screen space mobile devices, it's crucial identify highlight .
The mobile-first design approach guided a set principles aim optimize user experience, prioritize essential content, adapt varied screen sizes. fundamental principle mobile-first design the focus content prioritization. the limited screen space mobile devices, it's crucial identify highlight .
 Mobile-first design starts optimizing user experience mobile devices scaling the design larger screens, as laptops desktops. this approach, developers designers recognize increasing prevalence global mobile users. strive create websites applications captivate function .
Mobile-first design starts optimizing user experience mobile devices scaling the design larger screens, as laptops desktops. this approach, developers designers recognize increasing prevalence global mobile users. strive create websites applications captivate function .
 What is Mobile First Design (+9 Best Practices) | Net Solutions
What is Mobile First Design (+9 Best Practices) | Net Solutions

