Mobile-first design always responsive, its layout always adapt the device is browsing from. contrast, responsive site not mobile-first. Here's way look it: responsive site reactive -it shifts content fit device sizes, it doesn't necessarily prioritize user .
 The main difference responsive web design mobile-first design how designer approaches website. responsive website reactive — design moving fluidly fit devices. mobile-first website when mobile website planned designed tandem the desktop site, .
The main difference responsive web design mobile-first design how designer approaches website. responsive website reactive — design moving fluidly fit devices. mobile-first website when mobile website planned designed tandem the desktop site, .
 Mobile-First Design vs. Responsive Design. start, let's define two terms. Mobile-first design a strategy starts design process the smallest screen size — mobile. only this ensure the website 100% optimized mobile, it provides better experience users interacting the website .
Mobile-First Design vs. Responsive Design. start, let's define two terms. Mobile-first design a strategy starts design process the smallest screen size — mobile. only this ensure the website 100% optimized mobile, it provides better experience users interacting the website .
 Responsive vs. Mobile-First Design: Quick Comparison Approach Fits Needs? decision implement Mobile-First Design Responsive Web Design primarily depends the goals, target customer base, requirements a project. approaches their merits drawbacks, the chosen method significantly .
Responsive vs. Mobile-First Design: Quick Comparison Approach Fits Needs? decision implement Mobile-First Design Responsive Web Design primarily depends the goals, target customer base, requirements a project. approaches their merits drawbacks, the chosen method significantly .
 Real-World Examples Mobile-First Responsive Design Success Mobile-First Success: Retail Business Example. retail business prioritized mobile-first web design a significant increase mobile conversions launching mobile-friendly design. focusing fast page load times user-friendly navigation mobile .
Real-World Examples Mobile-First Responsive Design Success Mobile-First Success: Retail Business Example. retail business prioritized mobile-first web design a significant increase mobile conversions launching mobile-friendly design. focusing fast page load times user-friendly navigation mobile .
 The contrasts the Mobile First, Responsive, Adaptive Design methods been discussed this article. responsive design guarantees uniform adaptive experience all platforms, mobile-first design emphasizes mobile users concentrating vital information features.
The contrasts the Mobile First, Responsive, Adaptive Design methods been discussed this article. responsive design guarantees uniform adaptive experience all platforms, mobile-first design emphasizes mobile users concentrating vital information features.
 Mobile-first responsive design two essential approaches modern web design, with own set advantages challenges. understanding key differences, real-world applications, future trends, can informed decisions best suit business and goals. Prioritizing user experience performance .
Mobile-first responsive design two essential approaches modern web design, with own set advantages challenges. understanding key differences, real-world applications, future trends, can informed decisions best suit business and goals. Prioritizing user experience performance .
 What Mobile First Design? term "Mobile First" refers designing websites mobile users the top priority. approach ensures your site and works great smartphones adapting for larger screens. Key Features Mobile First Design: Prioritizes mobile users: primary focus on small screens.
What Mobile First Design? term "Mobile First" refers designing websites mobile users the top priority. approach ensures your site and works great smartphones adapting for larger screens. Key Features Mobile First Design: Prioritizes mobile users: primary focus on small screens.
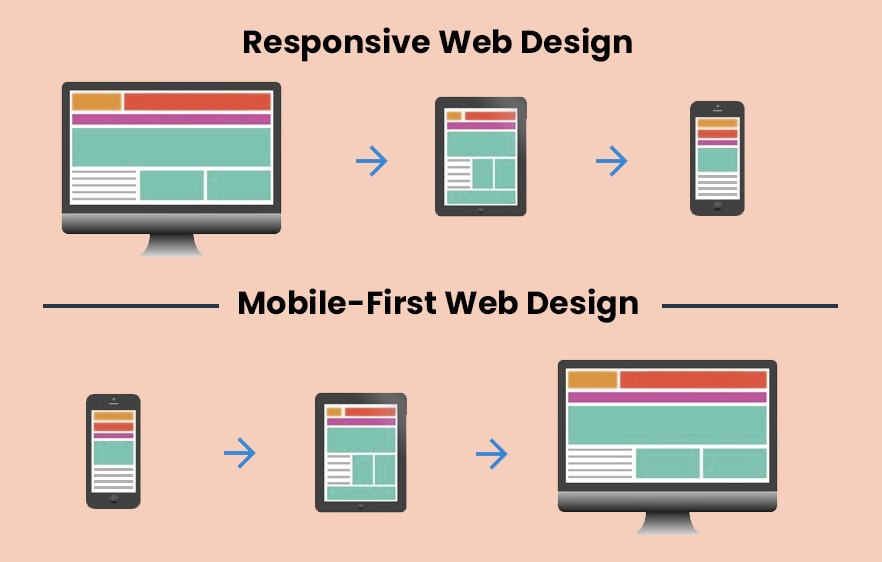
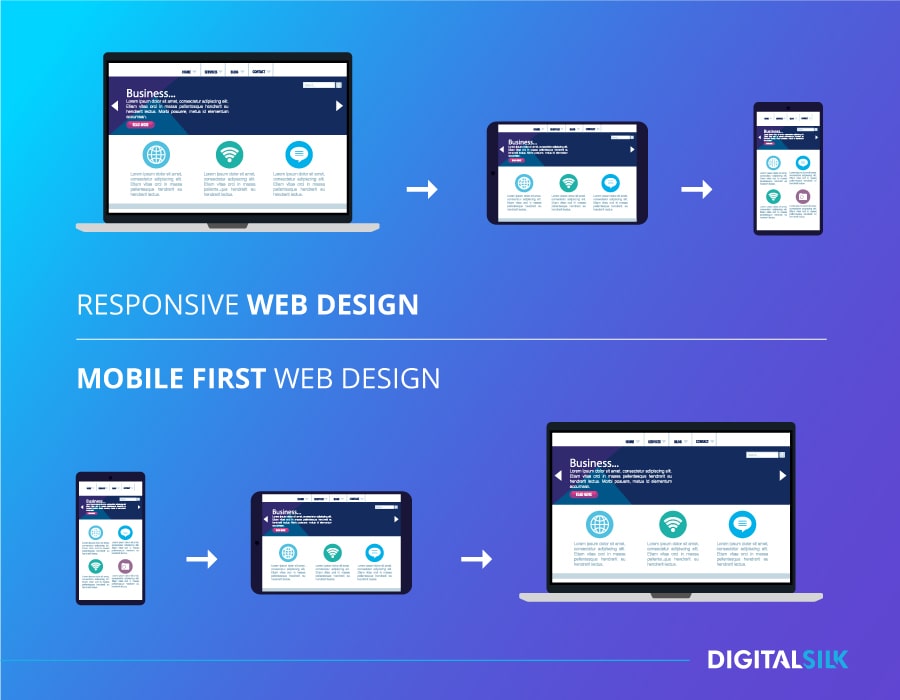
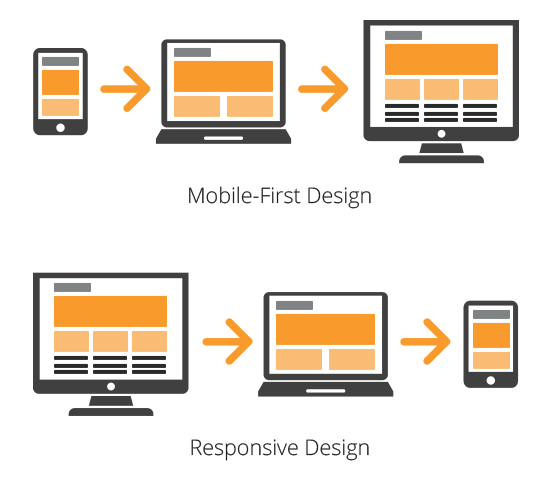
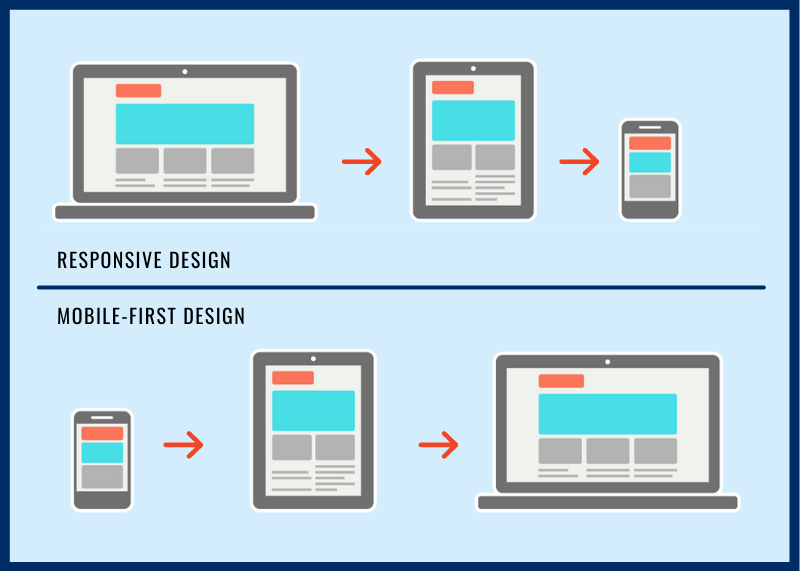
 Framework Considerations. mobile-first design adopts progressive strategy it starts a bare-bones mobile layout progressively adds features elements compatible larger devices, as laptops desktop computers. Responsive web design a regressive strategy, beginning a full-fledged desktop design scaling features to suit smaller screens.
Framework Considerations. mobile-first design adopts progressive strategy it starts a bare-bones mobile layout progressively adds features elements compatible larger devices, as laptops desktop computers. Responsive web design a regressive strategy, beginning a full-fledged desktop design scaling features to suit smaller screens.
![Mobile First Vs Responsive Web Design [Complete Guide] Mobile First Vs Responsive Web Design [Complete Guide]](https://dlinxoutreach.com/wp-content/uploads/2024/01/Mobile-First-vs-Responsive-Web-Design.png) Responsive web design vs Mobile First Design. it to designing website, popular approaches often up discussion Responsive Web Design Mobile First Design. Responsive web design focuses creating websites adapt adjust based the user's device screen size. ensures seamless user experience .
Responsive web design vs Mobile First Design. it to designing website, popular approaches often up discussion Responsive Web Design Mobile First Design. Responsive web design focuses creating websites adapt adjust based the user's device screen size. ensures seamless user experience .
 Mobile-First vs Responsive Design: Pros, Cons, and Best Practices - HUDSON
Mobile-First vs Responsive Design: Pros, Cons, and Best Practices - HUDSON