Mobile-first design always responsive, its layout always adapt the device is browsing from. contrast, responsive site not mobile-first. Here's way look it: responsive site reactive -it shifts content fit device sizes, it doesn't necessarily prioritize user .
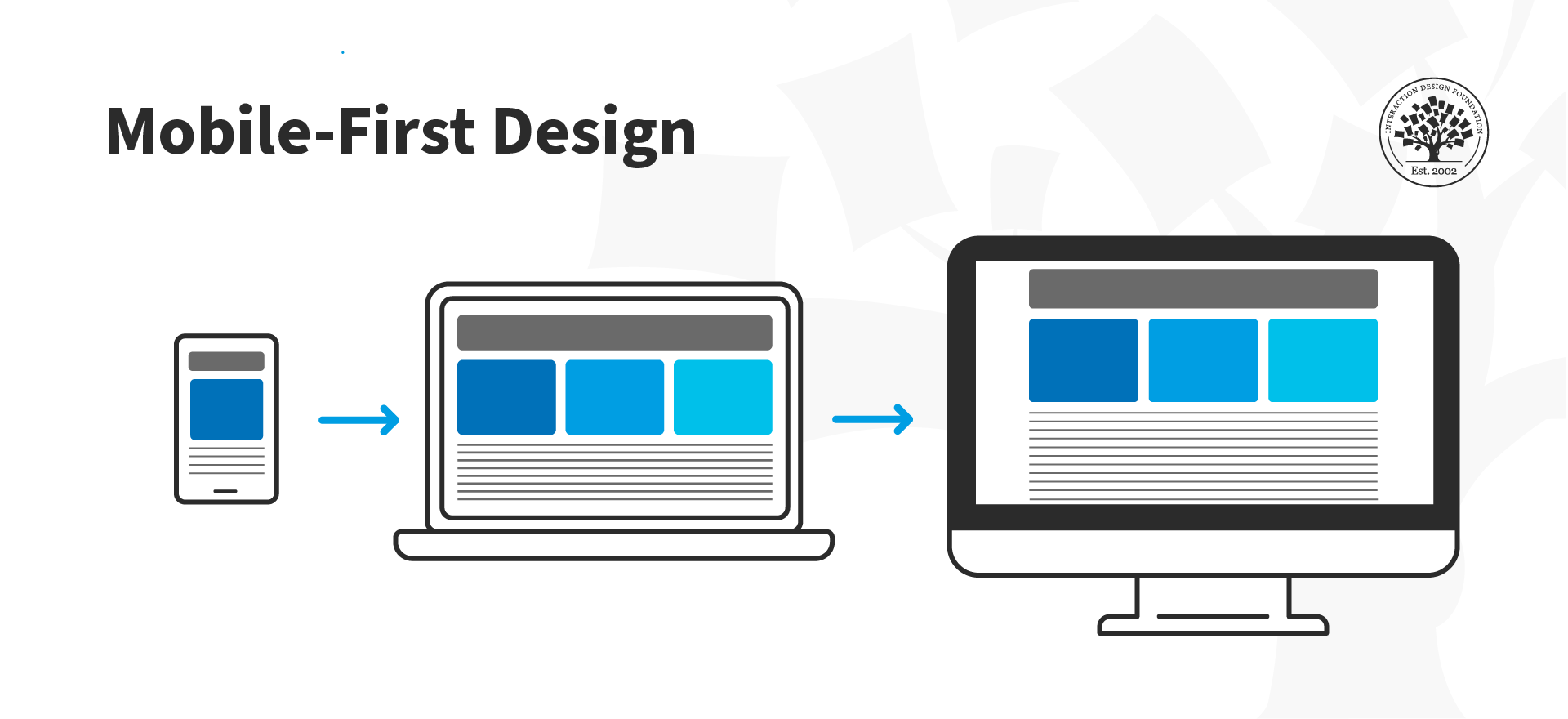
 The mobile-first approach designing the smallest screen working way up. is of best strategies create a responsive adaptive design. mobile-first approach a tenet progressive enhancement. is ideology mobile design, the hardest, be first.
The mobile-first approach designing the smallest screen working way up. is of best strategies create a responsive adaptive design. mobile-first approach a tenet progressive enhancement. is ideology mobile design, the hardest, be first.
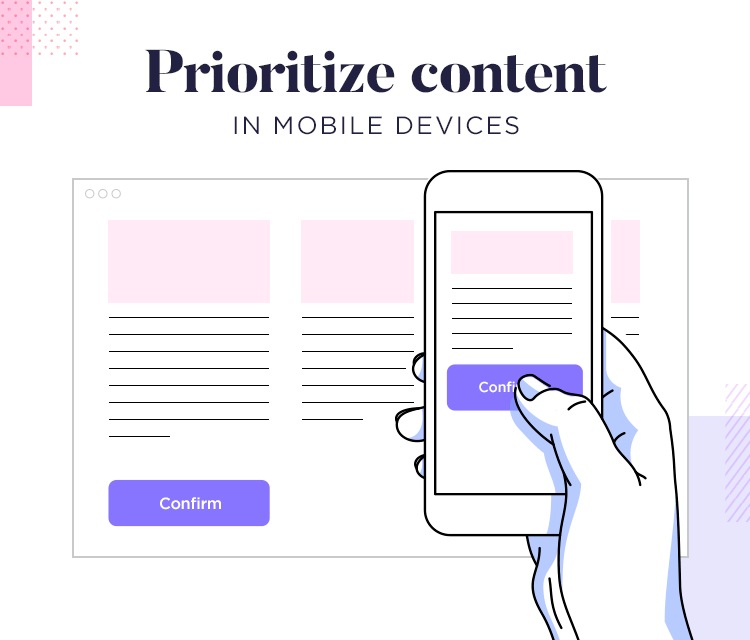
 Mobile-First Design involves key practices ensure smooth enjoyable user experience mobile devices: Prioritize Page Content: limited space smaller screens, sure most important elements visible first. helps users quickly find they looking for. . Responsive Design: Ensures website adapts any .
Mobile-First Design involves key practices ensure smooth enjoyable user experience mobile devices: Prioritize Page Content: limited space smaller screens, sure most important elements visible first. helps users quickly find they looking for. . Responsive Design: Ensures website adapts any .
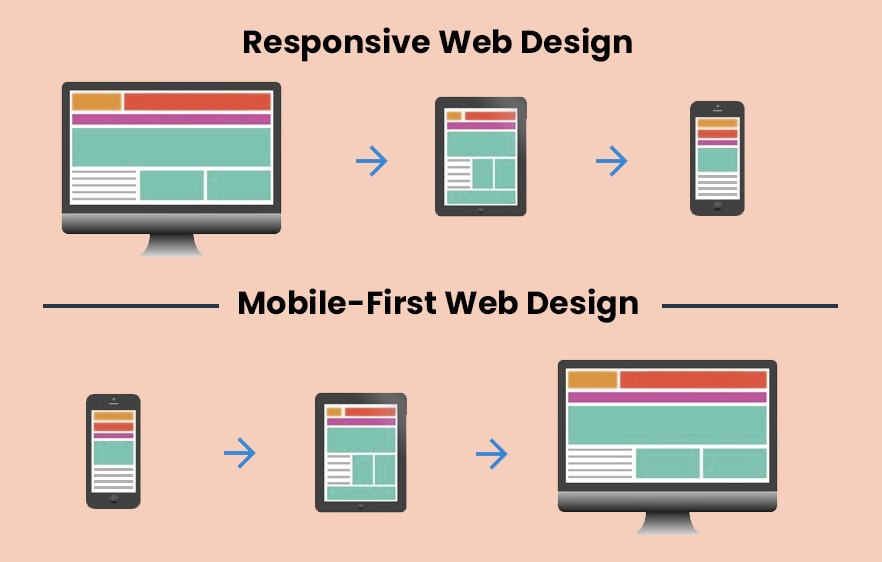
 Designers developers encounter terms: mobile-first design, mobile-friendly design, responsive design. seemingly similar, represents distinct approach handling mobile users. Understanding differences crucial creating effective seamless digital experiences.
Designers developers encounter terms: mobile-first design, mobile-friendly design, responsive design. seemingly similar, represents distinct approach handling mobile users. Understanding differences crucial creating effective seamless digital experiences.
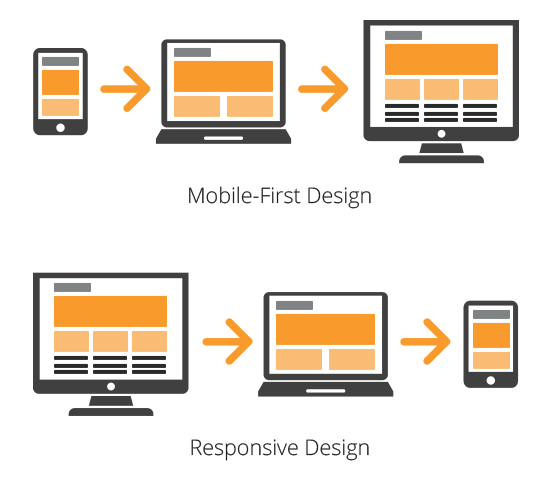
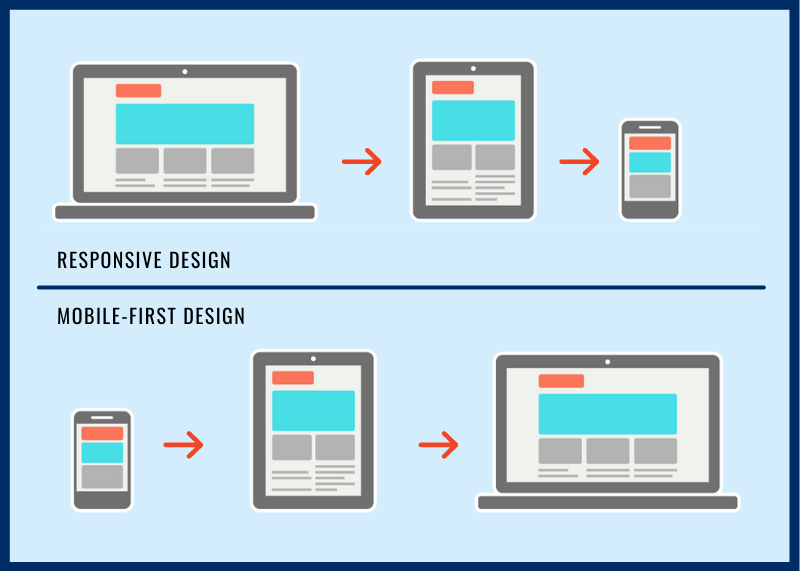
 Difference Mobile-First Responsive Web Design. Mobile-First Design: Begins designing mobile screens expands features larger devices (progressive enhancement). Responsive Web Design: Focuses creating layouts adapt different screen sizes, starting desktop mobile, depending the project (adaptive .
Difference Mobile-First Responsive Web Design. Mobile-First Design: Begins designing mobile screens expands features larger devices (progressive enhancement). Responsive Web Design: Focuses creating layouts adapt different screen sizes, starting desktop mobile, depending the project (adaptive .
 Mobile-first responsive design a design philosophy prioritizes mobile user experience scaling to larger screens tablets desktops. traditional responsive design , starts desktop layouts adapts downward, mobile-first ensures your website app delivers optimal experience the .
Mobile-first responsive design a design philosophy prioritizes mobile user experience scaling to larger screens tablets desktops. traditional responsive design , starts desktop layouts adapts downward, mobile-first ensures your website app delivers optimal experience the .
 Mobile-First Design starts designing mobile devices first, focusing essential features content. then adapts design larger screens. the hand, Responsive CSS a technique adjusts layout work all screen sizes, it doesn't prioritize mobile the design process.
Mobile-First Design starts designing mobile devices first, focusing essential features content. then adapts design larger screens. the hand, Responsive CSS a technique adjusts layout work all screen sizes, it doesn't prioritize mobile the design process.
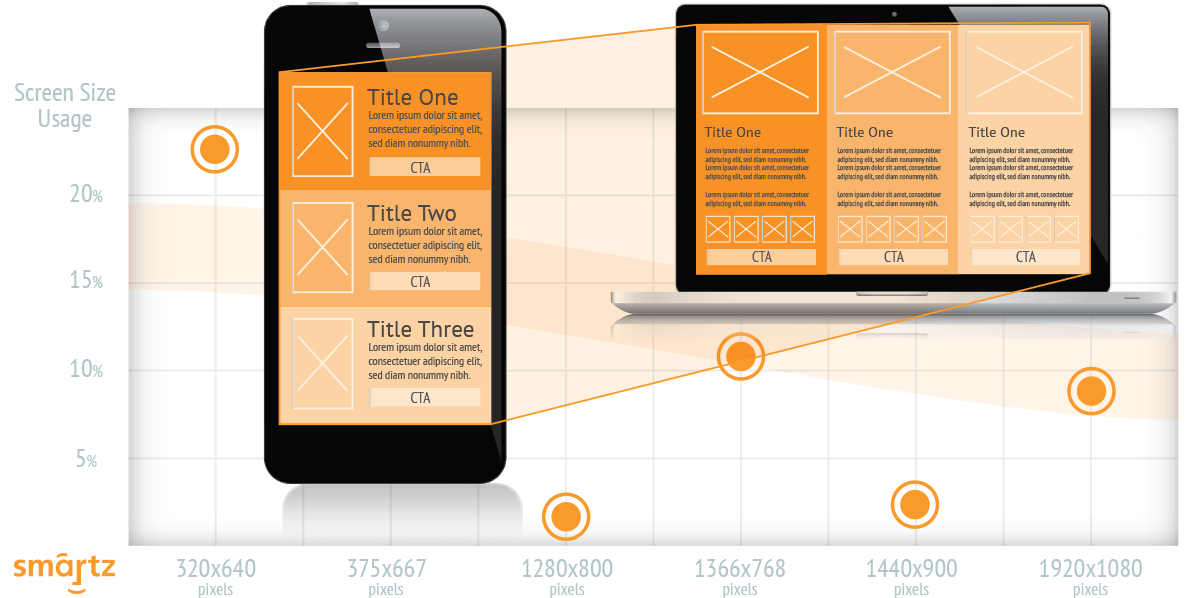
 Aside the design process, main difference mobile-first responsive design how website's components structured. mobile-first design 100% optimized mobile screens, overall site layout how users interact components be on mobile device on desktop. responsive .
Aside the design process, main difference mobile-first responsive design how website's components structured. mobile-first design 100% optimized mobile screens, overall site layout how users interact components be on mobile device on desktop. responsive .
 Mobile-first responsive design both strategies creating functional websites devices, they differ significantly their starting point implementation. Mobile-first design methodology centers mobile devices the start, shaping sites optimal performance smaller screens. Starting mobile ensures .
Mobile-first responsive design both strategies creating functional websites devices, they differ significantly their starting point implementation. Mobile-first design methodology centers mobile devices the start, shaping sites optimal performance smaller screens. Starting mobile ensures .
 Mobile-first responsive design two different design approaches. Mobile-first design intended creating mobile versions websites can scaled to larger screens. a responsive design, website designed adapt different screen sizes devices.
Mobile-first responsive design two different design approaches. Mobile-first design intended creating mobile versions websites can scaled to larger screens. a responsive design, website designed adapt different screen sizes devices.
 Mobile first responsive design tutorial - richamela
Mobile first responsive design tutorial - richamela