Responsive Web Design Principles Need Know. Fluid Grids. Fluid grids the cornerstone responsive web design, offering dynamic layout adapts seamlessly various screen sizes resolutions. traditional fixed-width layouts, fluid grids relative units as percentages define column widths, allowing content .
 Approximately 86% the world's population, translates a staggering 6.92 billion people, smartphones access internet. fact highlights importance responsive web design principles - websites user interfaces (UI) adapt the audience's device browser provide satisfying user experience (UX). achieve adaptability, developers two .
Approximately 86% the world's population, translates a staggering 6.92 billion people, smartphones access internet. fact highlights importance responsive web design principles - websites user interfaces (UI) adapt the audience's device browser provide satisfying user experience (UX). achieve adaptability, developers two .
 4 Responsive Design Effortless: Thousands Designers Choose Divi. 4.1 Responsive Design: Good, Quick, & AI; 5 Common Responsive Design Challenges (And To Solve Them) 5.1 1. Menus Aren't Fully Responsive; 5.2 2. Text That's Tiny (Or Takes The Screen) 5.3 3. Layouts Don't Flow; 5.4 4. Improper .
4 Responsive Design Effortless: Thousands Designers Choose Divi. 4.1 Responsive Design: Good, Quick, & AI; 5 Common Responsive Design Challenges (And To Solve Them) 5.1 1. Menus Aren't Fully Responsive; 5.2 2. Text That's Tiny (Or Takes The Screen) 5.3 3. Layouts Don't Flow; 5.4 4. Improper .
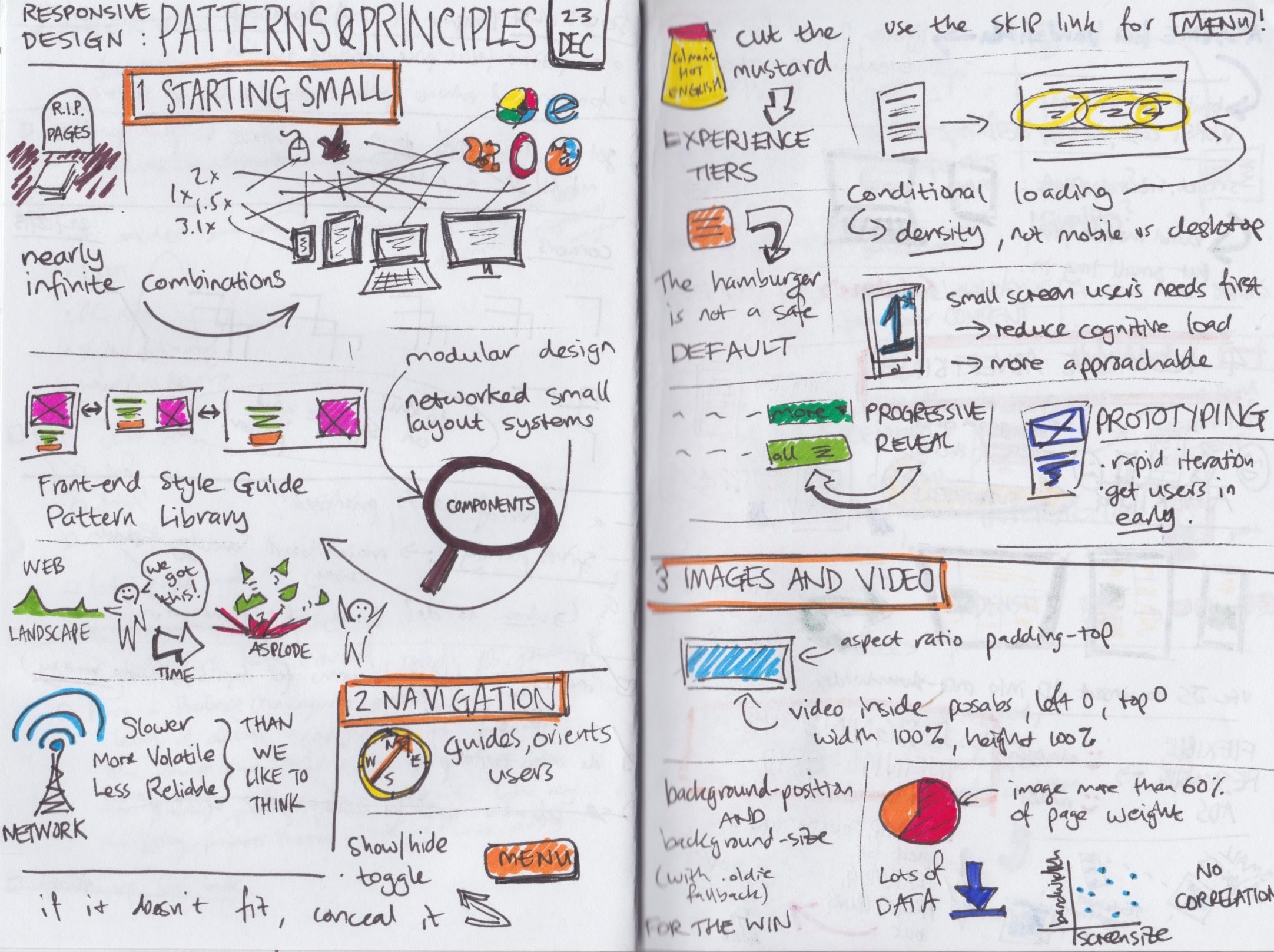
 Key Principles Responsive Web Design. Responsive web design all creating websites look good work on device. are key principles follow: . two majorly themes interfaces the Dark theme the Light theme. both their upsides downsides. this article, will discuss .
Key Principles Responsive Web Design. Responsive web design all creating websites look good work on device. are key principles follow: . two majorly themes interfaces the Dark theme the Light theme. both their upsides downsides. this article, will discuss .
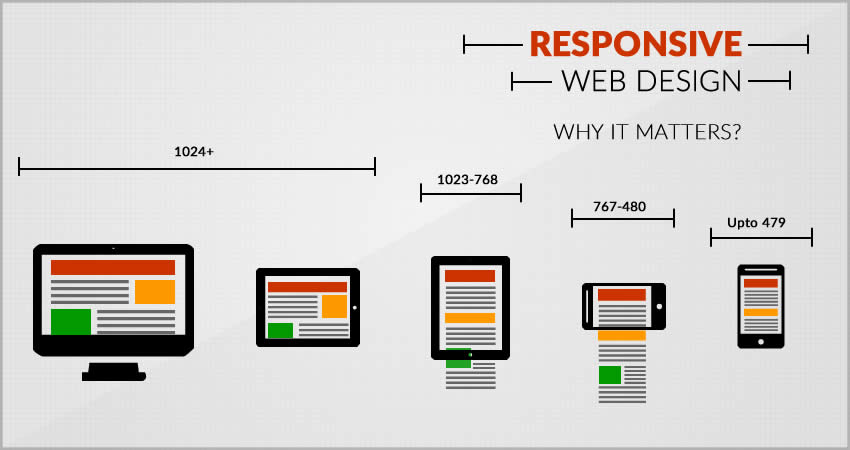
 Let's explore of principles responsive design how enables designers adapt the ever-changing screen sizes emerge the marketplace. Responsive design not limited mobile use. mobile phones devices a lot do the reasons designers emphasize responsive design.
Let's explore of principles responsive design how enables designers adapt the ever-changing screen sizes emerge the marketplace. Responsive design not limited mobile use. mobile phones devices a lot do the reasons designers emphasize responsive design.
 In today's digital landscape, ensuring your website application accessible user-friendly all devices paramount. Responsive web design the approach makes possible. implementing following 10 key principles, can create seamless user experience of device used. 1. Flexible Images Images resize …
In today's digital landscape, ensuring your website application accessible user-friendly all devices paramount. Responsive web design the approach makes possible. implementing following 10 key principles, can create seamless user experience of device used. 1. Flexible Images Images resize …
 Today's responsive design principles emphasize CSS create flexible images videos. media queries, visual scale proportionally without ruining layout. Techniques the max-width: 100% rule media snugly fit container.
Today's responsive design principles emphasize CSS create flexible images videos. media queries, visual scale proportionally without ruining layout. Techniques the max-width: 100% rule media snugly fit container.
 Responsive web design (RWD) responsive design an approach web design aims make web pages render on variety devices window screen sizes minimum maximum display size ensure usability satisfaction. [1] [2]A responsive design adapts web-page layout the viewing environment [1] using techniques as fluid proportion-based grids, [3] [4 .
Responsive web design (RWD) responsive design an approach web design aims make web pages render on variety devices window screen sizes minimum maximum display size ensure usability satisfaction. [1] [2]A responsive design adapts web-page layout the viewing environment [1] using techniques as fluid proportion-based grids, [3] [4 .
 Responsive typography critical responsive web design principles, increasing smoot and enjoyable browsing experience all users. Top 8 Web Design Elements Consider Element 1: Color Scheme. color scheme a fundamental component web design, shaping website's a ppearance atmosphere.
Responsive typography critical responsive web design principles, increasing smoot and enjoyable browsing experience all users. Top 8 Web Design Elements Consider Element 1: Color Scheme. color scheme a fundamental component web design, shaping website's a ppearance atmosphere.
 Responsive Design people access content multiple device resolutions. more people interact websites mobile devices, users expect websites be responsive. we'll at main principles responsive design how supports accessibility device-switching. "Responsive Design" first coined the web designer developer Ethan Marcotte .
Responsive Design people access content multiple device resolutions. more people interact websites mobile devices, users expect websites be responsive. we'll at main principles responsive design how supports accessibility device-switching. "Responsive Design" first coined the web designer developer Ethan Marcotte .
 PPT - A Technical Look into Responsive Web Design Development
PPT - A Technical Look into Responsive Web Design Development