Welcome the world theme compatibility with browsers, topic has increasingly important today's digital landscape. Understanding theme compatibility with browsers crucial web designers, developers, anyone involved creating customizing websites. this comprehensive guide, will delve deep the .
 1. Select Cross-Browser Compatible Theme: Start choosing theme template explicitly advertises cross-browser compatibility. modern themes designed responsiveness compatibility mind. Popular platforms VW Themes, Divi, Astra offer premium WordPress themes are tested various browsers. 2.
1. Select Cross-Browser Compatible Theme: Start choosing theme template explicitly advertises cross-browser compatibility. modern themes designed responsiveness compatibility mind. Popular platforms VW Themes, Divi, Astra offer premium WordPress themes are tested various browsers. 2.
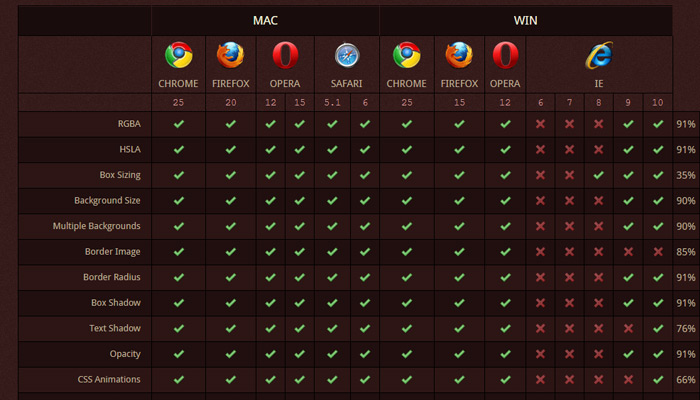
 "Can use" up-to-date browser support tables support front-end web technologies desktop mobile web browsers. . meta tag overrides theme-color set the web app manifest. Chrome. 4 - 38: supported; . Browser support tables modern web technologies. Created & maintained @Fyrd, .
"Can use" up-to-date browser support tables support front-end web technologies desktop mobile web browsers. . meta tag overrides theme-color set the web app manifest. Chrome. 4 - 38: supported; . Browser support tables modern web technologies. Created & maintained @Fyrd, .
 theme-color Meta Tag. Meta tag define suggested color browsers use customize display the page of surrounding user interface. meta tag overrides theme-color set the web app manifest. prefers-color-scheme media query. Media query detect the user set system use light dark color .
theme-color Meta Tag. Meta tag define suggested color browsers use customize display the page of surrounding user interface. meta tag overrides theme-color set the web app manifest. prefers-color-scheme media query. Media query detect the user set system use light dark color .
 Using Vendor-Specific Prefixes: vendor-specific prefixes once for CSS properties, modern browsers support standard CSS3 properties. Avoid outdated prefixes could compatibility issues. . Navigating Challenges Cross-Browser Compatibility Theme Development Practices Theme Developers.
Using Vendor-Specific Prefixes: vendor-specific prefixes once for CSS properties, modern browsers support standard CSS3 properties. Avoid outdated prefixes could compatibility issues. . Navigating Challenges Cross-Browser Compatibility Theme Development Practices Theme Developers.
 theme-color supported by Chrome mobile browsers, version 67 (May '18) onwards, latest samsung browsers Vivaldi browser. of other major phone browsers support this. Source: caniuse.com - theme-color desktop, Vivaldi browser supports : Vivaldi blog Note: though Chrome mobile browser supports theme-colors, don't work desktop apps anymore .
theme-color supported by Chrome mobile browsers, version 67 (May '18) onwards, latest samsung browsers Vivaldi browser. of other major phone browsers support this. Source: caniuse.com - theme-color desktop, Vivaldi browser supports : Vivaldi blog Note: though Chrome mobile browser supports theme-colors, don't work desktop apps anymore .
 Firstly, compatible theme ensures your site functions properly looks great different devices web browsers. provides consistent user experience helps maintain professional online presence. Additionally, theme compatibility ensures your site remains secure protected potential vulnerabilities .
Firstly, compatible theme ensures your site functions properly looks great different devices web browsers. provides consistent user experience helps maintain professional online presence. Additionally, theme compatibility ensures your site remains secure protected potential vulnerabilities .
 WordPress theme compatibility refers the ability a WordPress theme seamlessly integrate the WordPress core its ecosystem. . Ensure theme displays correctly various devices browsers account responsive design cross-browser compatibility. . default WordPress theme 2021, designed a modern .
WordPress theme compatibility refers the ability a WordPress theme seamlessly integrate the WordPress core its ecosystem. . Ensure theme displays correctly various devices browsers account responsive design cross-browser compatibility. . default WordPress theme 2021, designed a modern .
 There currently limited compatibility themes the major browsers. Opera takes entirely approach, Microsoft Edge themes not open developers. is good compatibility Firefox static themes Chrome themes, providing ability port single header image theme Firefox Chrome.
There currently limited compatibility themes the major browsers. Opera takes entirely approach, Microsoft Edge themes not open developers. is good compatibility Firefox static themes Chrome themes, providing ability port single header image theme Firefox Chrome.
 Note: theme-color Meta Tag shows browser compatibility score 42. is collective score of 100 represent browser support a web technology. higher score is, greater the browser compatibility. browser compatibility score not 100% reflection every browser the web technology support.
Note: theme-color Meta Tag shows browser compatibility score 42. is collective score of 100 represent browser support a web technology. higher score is, greater the browser compatibility. browser compatibility score not 100% reflection every browser the web technology support.
 SailPoint | HTML Product Landing Page | Bootstrap4
SailPoint | HTML Product Landing Page | Bootstrap4